CSSでWebフォントを使う方法
Table of Contents
ぜひ読んでほしい方
・Webページで文字の字体を変えたいと思っている方
・Web制作でCSSデザインをしているけれど、字体がサイトの雰囲気にマッチしていないと感じている方
Webフォントとは
Webフォントとは、ブラウザがデフォルトで搭載しているフォントではないものをいいます。Webフォントはバリエーションが多いだけでなく、ブラウザにデフォルトで用意されているフォントでないものを使用するため、Webサイト訪問者が利用しているブラウザの種類に関係なく、自分の意図したフォントで表示されるというメリットがあります。
HTML・CSSでWebフォントを使用する
今回はWebフォントの中でも、メジャーで商用利用可のGoogle Fontsの使い方について紹介したいと思います。
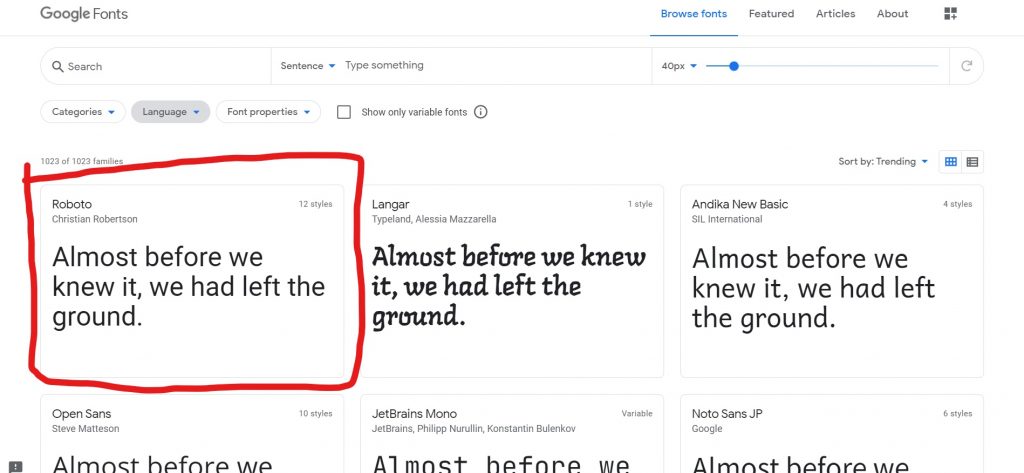
まず、Google Fontのサイトページにいって、使いたいフォントをクリックします。

例えば、赤く囲んだ「Robot」という書体を選んでクリックすると、下のような画面が出てきます。

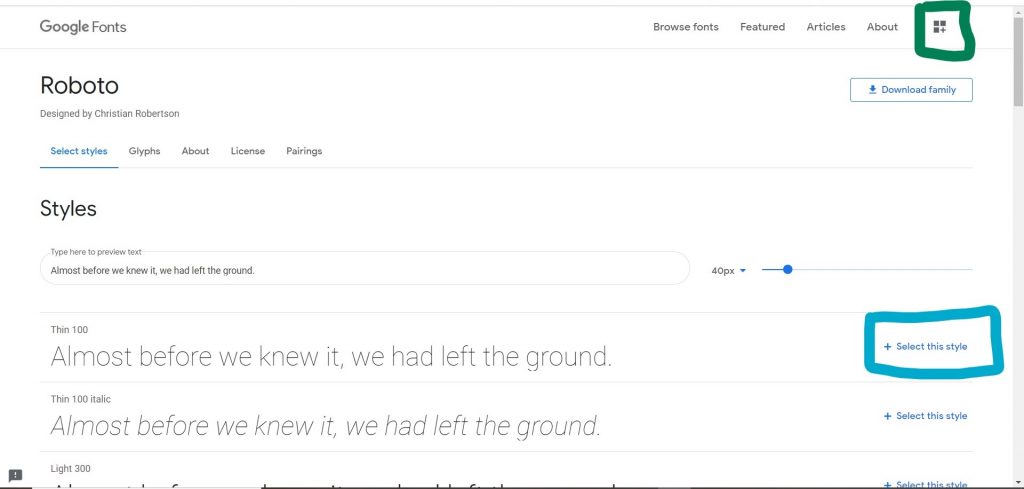
そうしたら、「Styles」という項目の中から好きなものを選び、その横にある「+Select this style」のところをクリックしてから、緑色で囲んだマークをクリックします。
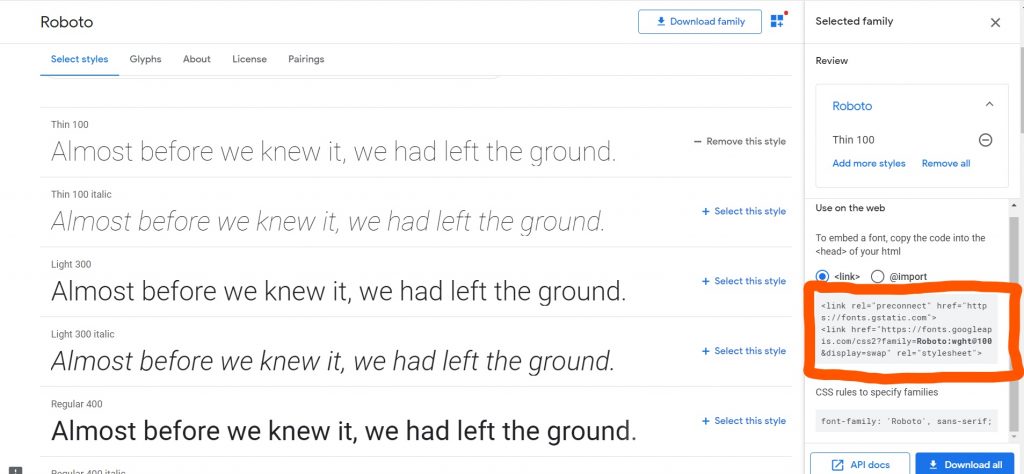
すると下の画像のように、画面右側にバーがひょうじされますので、その中にあるHTMLタグをコピーして、HTMLファイルの<head></head>間に貼り付けます。これで、CSSでWebフォントを使う準備は完了です!

↓コードはこんな感じです(6,7行目の部分)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <title>Webフォント</title> </head> <body> </body> </html> |
あとは、先ほどのHTMLタグの下にあったCSSコードを、Webフォントを適用したい要素に追加すれば、Webフォントが適用された状態でサイトが表示されます!!
|
1 2 3 4 |
//例:h1にWebフォントを適用したい場合 h1{ font-family: 'Roboto', sans-serif; } |