WPプラグイン「MetaSlider」でスライドショーを実装する
Table of Contents
ぜひ読んでほしい方
・WordPressサイトの見栄えをよくするためにスライドショーを取り入れたい
・コーディングなしで手軽に実装したい
スライドショー用プラグイン「MetaSlider」
WordPressサイトでスライドショーを実装しようとしたときに、一部のテーマを除いてスライドショー機能がデフォルトでついていないケースがほとんどです。スライドショーをイチからコーディングすることも可能ですが、慣れていないと時間と手間がかかるもの。
実はなんと、WordPressプラグインである「MetaSlider」を使えば、コーディング一切なしで、サイトの好きなところにスライドショーを設置することができます。
スライドショーに使う画像の設定方法

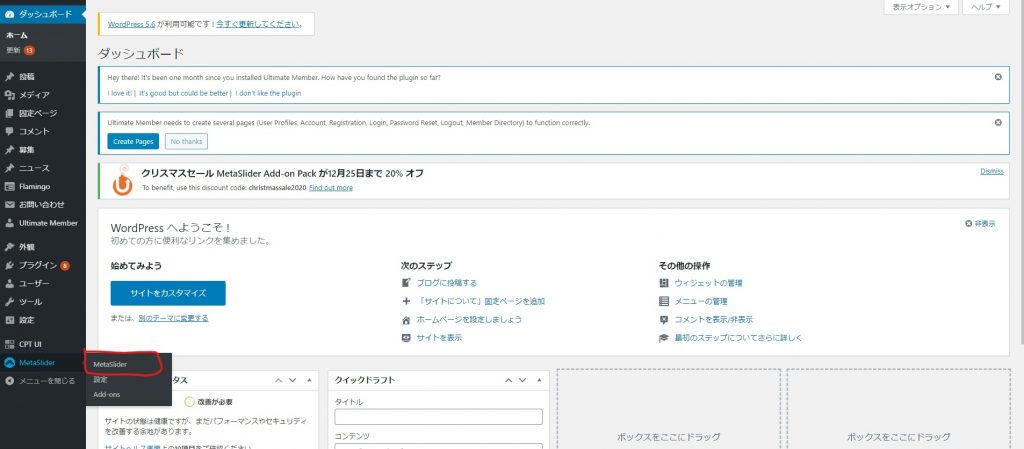
上の画像で赤く囲んでいる「MetaSlider」という項目をクリックすると、下のような画面が表示されます。
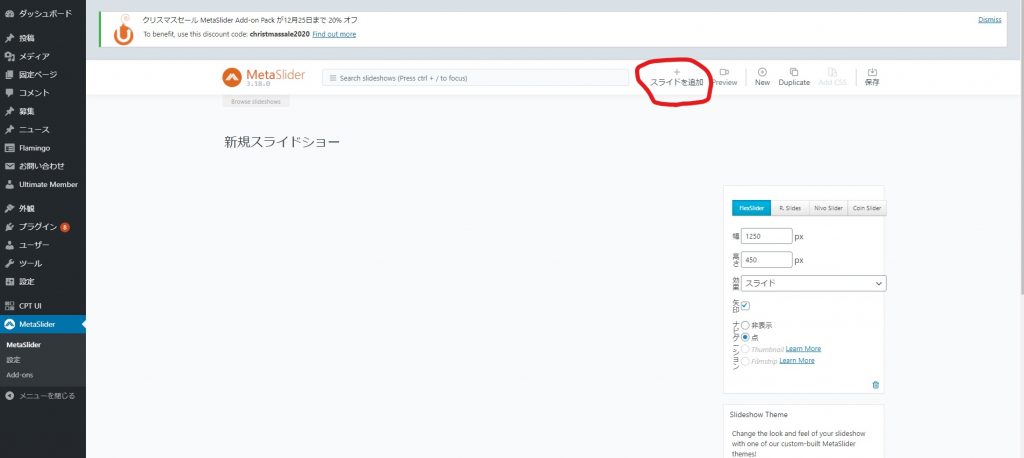
そうしたら、「スライドを追加」のところをクリックして、使いたい画像をアップロードします。

ちなみにですが、上に表示されている画像から順にスライドショーで表示されるので、画像をドラッグして上下に移動させることで順番を変えることが出来ます。また、上の画像で赤く囲んでいる隣にある、「Preview」を押すとスライドショーのプレビューを確認することができます。
そのほか、細かい設定方法
次に、スライドショーの細かい設定についてです。
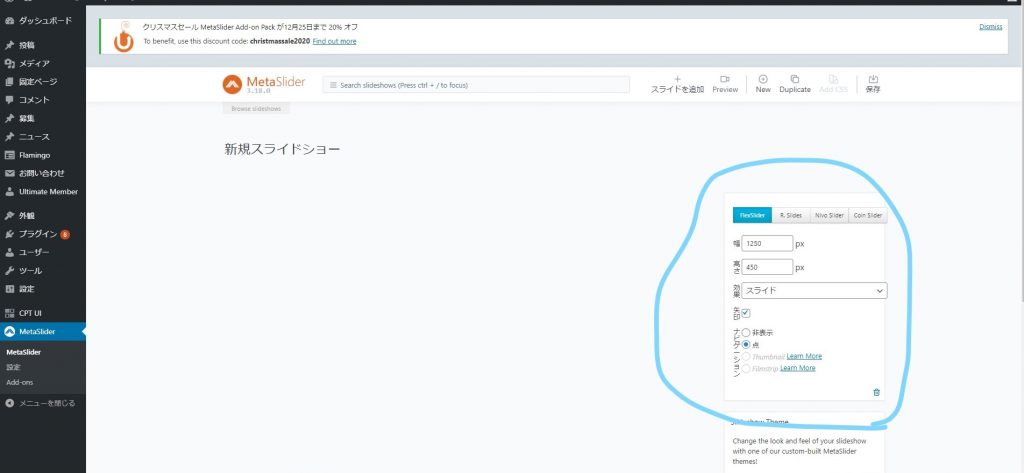
水色で囲んだ部分の幅、高さの項目がサイト上のスライドショーエリアの幅や高さになります。効果という項目は、スライドショーの画像が入れ替わるときのアニメーション効果のことです。矢印という項目は、よく様々なサイトスライドショーの横の部分に表示される、サイト閲覧者が画像を切り替えられるやつです。ナビゲーションはスライドショーの下にある、任意の画像に遷移することができるものです。
言葉で上手く説明できないので、ピンと来ない方は実際に動かしてみてください(汗)

また、画面下の方に行くと「高度な設定」という中項目があると思います。
「スライドの遅延」で1ページ当たりの表示時間でしたり、「アニメーション速度」では画像の切り替えにかかる時間などを変えることができます。
また、100%幅にチェックを入れると、先ほど設定した幅に関係なく画面の幅いっぱいにアニメーションが表示されるようになります。
この辺については、自分で実際に動かしてみると楽しいかもしれません。
設定したスライドショーをサイトに表示させる
いよいよ、ここまで設定したスライドショーをサイトページで表示させてみましょう。

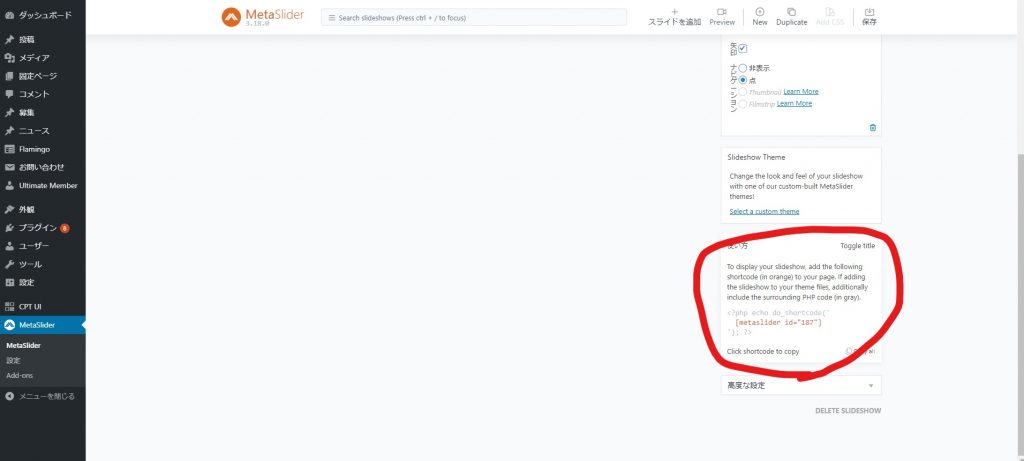
赤く囲んだ部分にある、ショートコードを使います。
方法は2つあり、一つはショートコードとよばれる[metaslider id=”○○”]の部分を、ブロックエディターのショートコードのブロックを使って張り付けるものです。こちらの方が簡単ですが、ブロックエディターを使うため、固定ページや投稿ページにしか張り付けることが出来ません。
もう一つは、<?php echo ・・・・ ?>の部分全体をテーマエディタの該当箇所に貼る方法です。こちらの方法でしたら、少しだけハードルは上がりますが、サイト内の任意の場所にスライドショーを設置できます。

“WPプラグイン「MetaSlider」でスライドショーを実装する” に対して337件のコメントがあります。
コメントは受け付けていません。