WordPressのページにコードを埋め込む方法
Table of Contents
こんな方におすすめ
・ブログ等でWordPressを使用していて、記事内にコードを埋め込みたい方
プラグイン「crayon syntax highlighter」を使用
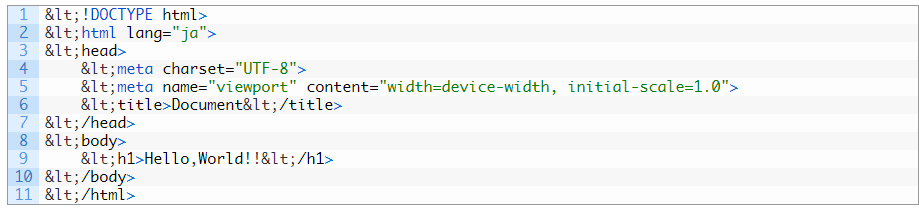
私自身がブログを書いていて、下のような感じでコードを埋め込みたいと思ったのですが、デフォルトで記事内にコードを埋め込めるようにはなっておらず、「crayon syntax highlighter」というプラグインを使用したらできたので、その方法を残しておきたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Hello,World!!</h1> </body> </html> |
まず、プラグイン「crayon syntax highlighter」をインストールして有効化します。
ただし、このままだとエラーが出たりと正常に使えないので、ここから以下の2つの作業が必要です(ヒィ…
どちらとも難しくないので、安心してくださいね!
プラグインエディタで修正
一つ目の修正するところは、「crayon syntax highlighter」の中の「crayon_langs.class.php」というファイルの340行目あたりです。
|
1 2 3 4 |
function clean_id($id) { $id = CrayonUtil::space_to_hyphen( strtolower(trim($id)) ); return preg_replace('/[^\w-+#]/msi', '', $id); } |
上のコードの3行目にある「’/[^\w-+#]/msi’」を「’/[^\w¥-+#]/msi’」に直してください。(wの後に¥を入れる)
変更後のコードが次のようになればいいです。
|
1 2 3 4 |
function clean_id($id) { $id = CrayonUtil::space_to_hyphen( strtolower(trim($id)) ); return preg_replace('/[^\w\-+#]/msi', '', $id); } |
これでエラーが解消されて、コードを埋め込めるようになっていると思います!

Settingを変更
ここまででコードを埋め込めるようにはなったのですが、このままですと、HTMLタグのはじめの部分(<)が<になってしまい、期待している通りに表示されません。
そこで、二つ目に変更するところは、「crayon syntax highlighter」の設定です。

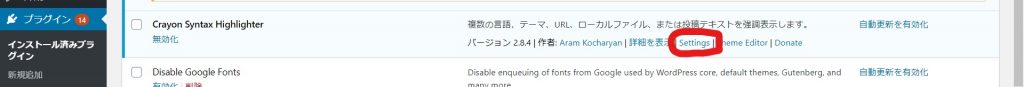
まず、WordPress管理画面の[プラグイン]→[インストール済みプラグイン]のページから、「crayon syntax highlighter」を見つけます。

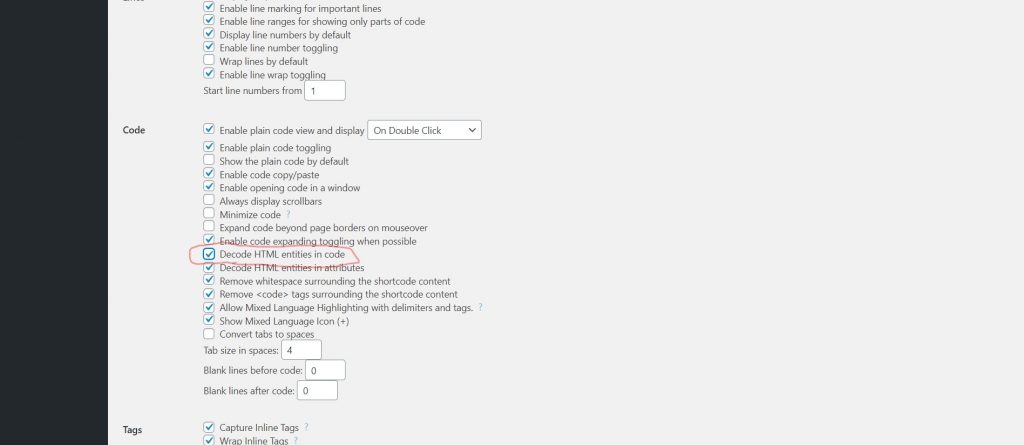
上の画像で赤く囲んでいる、crayon syntax highlighterの [Setting] をクリックすると、次のような画面が出ると思います。

画像で赤く囲んでいる「Decode HTML entities in code」の項目にチェックを入れてから、ページの下の方にスクロールして[Save Changes]をクリックすれば完了です。
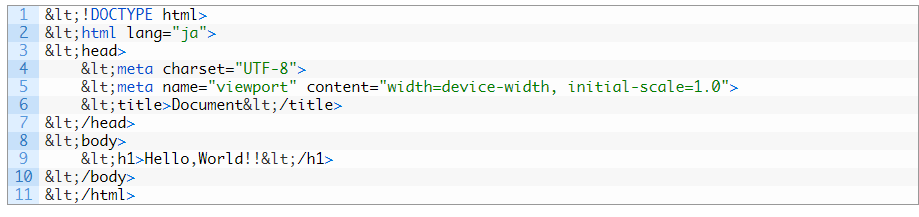
これでめでたく、コード中のhtmlタグが正常に表示されていますね。!(^^)!
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Hello,World!!</h1> </body> </html> |
なお、私自身がこの設定をする際は、次のサイトを参考にさせていただきました。これらの記事の筆者の方々、誠にありがとうございましたm(__)m