WordPressでウィジェットエリアを増やす方法
Table of Contents
ぜひ読んでほしい方
・WordPressサイトを制作または運営している方で、お使いのテーマで用意されているウィジェットエリア以外のところにウィジェットを設置したい方
・WordPressでコーディングした経験がある方
2つのファイルにコードを記述
ウィジェットエリアを増やすには「functions.php」と「ウィジェットを増やしたい箇所の該当のテンプレートファイル」の2つのファイルにコードを記述する必要がありますので、以下で二つのファイルに記述するコードをお示しします。
なお、WordPressをカスタマイズする際に共通して言えることですが、親テーマを変更するのではなく、子テーマと呼ばれるものを作るやり方を強くすすめます。親テーマを変更した場合、WordPressがバージョンアップしたときにカスタマイズが元に戻ったり、カスタマイズ中に何かしらのミスがあった場合に、最悪の場合に戻せなくなってしまうリスクがあるからです。
functions.phpに記述するコード
functions.phpに記述するコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function theme_widget_init(){ register_sidebar([ 'name' => '記事下エリア', 'id' => 'under_article', 'description' => '記事下に表示されます。', 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ]); } add_action('widgets_init', 'theme_widget_init'); |
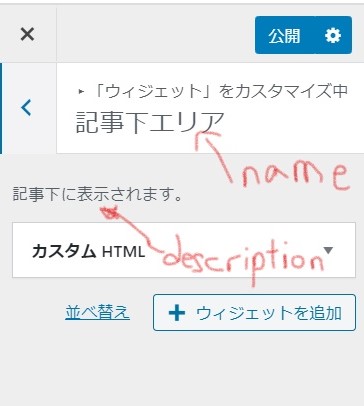
register_sidebar()という関数が、平たく言えば「新たなウィジェットを登録する」ための関数です。引数は連想配列の形で与えられます。全部で7つの要素がありますが、後半4つの値は基本的には上のコードのままで大丈夫です。前半3つのうち、nameとdescriptionは以下の画像のように対応していますので、適宜変更してください。idの役割については、後ほど説明します。

該当テンプレートファイルに記述するコード
|
1 |
<?php dynamic_sidebar('under_article'); ?> |
該当テンプレートファイルには、上のコードを新しく登録したウィジェットを表示したい箇所に記述します。つまり、dynamic_sidebar(‘ウィジェットのid’)名は、ウィジェットを出力する関数というわけです。
そして、この関数の引数には、functions.phpのコードの連想配列のidの値を与えます。これにより、functions.phpで登録したウィジェットと出力するウィジェットが紐づけされたことになります。